ஐغریبہ في دنيا عجيبہ ஐ
عدد المساهمات : 2
تاريخ التسجيل : 01/02/2012
 |  موضوع: كود css يعطي جمالية روعة للاقسام موضوع: كود css يعطي جمالية روعة للاقسام  الأربعاء فبراير 01, 2012 6:10 pm الأربعاء فبراير 01, 2012 6:10 pm | |
| كود يجعل الاقسام جميلة جدا
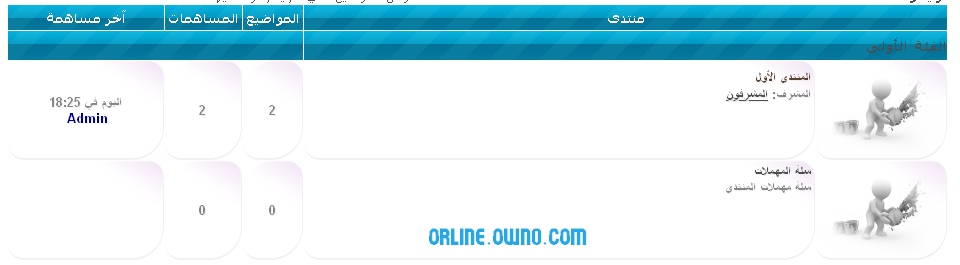
نوريكم مثال
مثال صورة
 مثال مباشر مثال مباشر
الكود
| الرمز: | row1
{
background: url("https://i.servimg.com/u/f46/15/56/98/16/alt210.png") no-repeat scroll right top #FFFFFF;
border-bottom: 2px solid #F1F1F1;
border-radius: 2em 1em 2em 1em;
border-right: 1px solid #F1F1F1;
color: #1491CD;
font: bold 16px arial,helvetica,verdana;
text-shadow: 1px 1px 0 #EFEFEF;
}
.row2
{
background: url("https://i.servimg.com/u/f46/15/56/98/16/alt210.png") no-repeat scroll right top #FFFFFF;
border-bottom: 2px solid #F1F1F1;
border-radius: 2em 1em 2em 1em;
border-right: 1px solid #F1F1F1;
color: #1491CD;
font: bold 16px arial,helvetica,verdana;
text-shadow: 1px 1px 0 #EFEFEF;
}
.row3
{
background: url("https://i.servimg.com/u/f46/15/56/98/16/alt210.png") no-repeat scroll right top #FFFFFF;
border-bottom: 2px solid #F1F1F1;
border-radius: 2em 1em 2em 1em;
border-right: 1px solid #F1F1F1;
color: #1491CD;
font: bold 16px arial,helvetica,verdana;
text-shadow: 1px 1px 0 #EFEFEF;
}
|
طريقة وضع الكود لوحة الادارة مظهر المنتدى الصور والوان الوان-ورقةcss ثم سجل | |
|
عرب ديزاين
عدد المساهمات : 1
تاريخ التسجيل : 01/02/2012
 |  موضوع: رد: كود css يعطي جمالية روعة للاقسام موضوع: رد: كود css يعطي جمالية روعة للاقسام  الأربعاء فبراير 01, 2012 6:50 pm الأربعاء فبراير 01, 2012 6:50 pm | |
| جزاك الله خير اخي على الكود | |
|
